
Do you want to improve your website’s digital presence or become successful today in the tech industry? Then, consider the right and most popular web development frameworks. It helps to build good and interactive websites and web applications.
They provide effective solutions and strong tools to boost productivity, whether you are working on the client side or server side.
However, the most popular web development frameworks are available for developers to use for building good websites. Selecting the right one can be complex, so we have compiled a list of the most popular web development frameworks that should learn to ace your web development career in 2024.
What is a Web Development Framework?
The web development framework (also known as web framework) is software that can be used to develop websites, web APIs, and other web resources. It is a set of tools and libraries, that facilitate the creation and maintenance of web applications or websites.
The main purpose of using the website development framework is to:
- Streamline the process of web application development process.
- Assist you in making the finished product scalable, reliable, and maintainable.
- Reduce cost and time.
- Help you focus on more specific operations and functionalities rather than basic and repetitive ones.
- Provide various tools to make the testing and debugging faster.
Moreover, the web app development framework is a valuable tool for any project. It can improve the final product’s development process and quality.
Launch Your SaaS Product with NinjasCode
Most Popular Web Development Frameworks 2024
There is no shortage of web frameworks in the market. Selecting the best framework for your company or your development project might be challenging.
Therefore, here is a list of the top web frameworks that developers need to learn and master in 2024.
1. jQuery

jQuery is one of the best Javascript libraries that was released in 2006. It can be used for web development and the most used JavaScript libraries on the web.
jQuery makes web development more efficient and developer-friendly. It makes the task of web development very easy and simple. Using this, it becomes easy to manage events and animations on a website or application.
A recent research from August 2022 states that 77% of the 10 million most popular websites use jQuery.
Moreover, jQuery is a feature-rich JavaScript library rather than a full-fledged programming framework, like Django or Ruby on Rails. Its concise syntax allowed developers to perform complex operations with just a few lines of code. Google, Microsoft, IBM, Netflix, Twitter, and other companies have all adopted it.
Key Features of JQuery
- Ajax support
- Compatible with HTML5 elements
- Streamlines asynchronous HTTP requests
- DOM manipulation
- Cross-browser compatibility
Advantages of JQuery
- Free and open-source software
- Strong open-source community
- Great documentation and tutorials
- Reduce browser inconsistencies
Disadvantages of JQuery
- For developers new to the library, it can be complex in some cases.
- Can be quite slow in the case of animations.
- A JQuery javascript file is required to run the JQuery commands.
2. Laravel

Laravel is an open-source PHP web application framework developed in 2011 by Taylor Otwell. It is used for building web applications. This popular framework has gained a reputation for being elegant, easy to use, and powerful.
Artisan, a built-in tool in the framework, automates repetitive operations, cutting down on development time and error handling. Another built-in feature is Eloquent ORM, which provides a simple, user-friendly Active Record implementation for database operations.
Several prominent companies from small to large enterprises, such as MyRank, Deltanet Travel, Tour Radar, and Neighborhood Lender use Laravel for its flexibility, maintainability, and rich feature set.
Key Features of Laravel
- Built-in authorization system
- MVC architecture
- Package development
- Automatic pagination
Advantages of Laravel
- Effective error handling
- Ease of use
- Detail-oriented documentation
- Built-in libraries
- PHP community support
Disadvantages of Laravel
- High cost
- Less secure
- Not suitable for small datasets
- Bit complex for large applications
- Slower web development process
- Relies on third-party packages and extensions
3. Angular

Angular is also known as Angular.js and is well-known for its performance and scalability. It is an open-source JavaScript framework developed by Google. This best web application framework is used by various large-scale applications and platforms.
Due to its broad feature set and scalability, Angular is especially well-suited for enterprise-level web apps. It is typically used for large-scale, feature-rich applications. It performs exceptionally well in client-side programming as a complete MVC framework.
Global corporations such as Forbes, Wix, Google, and Microsoft Office’s home portal, use it for their web application needs.
Key Features of Angular
- Two-way data binding
- Cross-platform development
- Dependency injection
- Routing
- MVC architecture
Advantages of Angular
- Less code is required
- Good for MVC and SPAs
- Well-detailed documentation
Disadvantages of Angular
- Javascript must be enabled in the browser
- Time-consuming system
- Requires a significant amount of boilerplate code, making installation difficult
4. React

React is another popular framework that was developed by Facebook. Many companies such as Dropbox, Netflix, Instagram, and more use this open-source, front-end web framework.
According to the German company’s survey, more than 40% of developers prefer React.
Because of its component-based architecture, this framework enables developers to produce reusable user interface components. This promotes modularity and maintainability in web applications. React supports server-side rendering, which can improve initial load times and SEO.
Moreover, GitHub has 182,000 ratings for the ReactJS library, indicating its vast user base and vibrant community.
Key Features of React
- Component-based architecture
- One-way data binding
Advantages of React
- Speed and efficiency
- Efficient debugging
- Code reusability
- Code stability
- Provide fast rendering
Disadvantages of React
- Poor documentation
- Incomplete toolset for developers
- Best for developing single-page applications
5. Vue.js

Vue.js is also an open-source Javascript framework that was developed in 2013. It enables developers to build web interfaces and mobile apps. This framework has been ranked as the 4th most popular JavaScript framework worldwide.
Moreover, Vue.js is the easiest and simplest framework that is best for beginner developers. Its adaptability makes it an excellent choice for any web development project whether you want to build small-scale solutions or complex applications.
Key Features of Vue.js
- Virtual DOM
- Data binding
- Event handling
- Template-based syntax
Advantages of Vue.js
- Easy to understand
- Simple integration
- Detailed documentation
- Flexibility
- Collaborative community
Disadvantages of Vue.js
- Run time error in templates
- Flexibility issues while integrating into large projects
6. Svelte

A new framework called Svelte was released in 2016 and has gained popularity among web developers. This framework is good for building highly responsive user interfaces and single-page applications.
Several well-known companies like The New York Times and Yahoo are already using Svelte for their web development projects. Svelte is often praised for its simplicity, performance, and productive developer experience. However, it has a smaller community compared to more established frameworks.
Key Features of Svelte
- Component-based architecture
- Rich ecosystem
- Efficient event handling
- CSS encapsulation
Advantages of Svelte
- Compiler-based
- Simplified state management
- Built-in accessibility
- Built-in effects and animations
Disadvantages of Svelte
- Regular updates and modifications
- Relatively limited ecosystem
- Limited scalability
7. Django

Django is a high-level Python web framework. It was originally developed in 2005 and has become one of the most widely used web frameworks in the world.
Django comes with a built-in admin interface that provides a powerful and customizable way to manage the data in your application, without having to write additional code. Also, it is designed to be scalable and can handle high traffic on websites and applications. It supports caching, database sharing, and other techniques to improve performance.
Moreover, this most popular web development framework is primarily used for building web applications. Also, it can be used for other types of projects, such as RESTful APIs, data processing pipelines, and more.
Key Features of Django
- Enhance security
- Batteries included
- Multilingual support
- SEO friendly
Advantages of Django
- Well designed architecture
- Excellent documentation
- Clean source code
- Community support
Disadvantages of Django
- Difficult to learn
- Not for smaller projects
- Lack of conventions
- Monolithic nature
- Not provide multiprocessor support
8. Spring

One of the most popular web development frameworks for building applications is Spring. It is a popular open-source application framework and was first released in 2002.
Spring is designed as a modular framework, with various modules (e.g., Spring MVC, Spring Data, Spring Security) that can be selectively included in a project, depending on the requirements.
Key Features of Spring
- MVC framework
- Integration with other frameworks
- Dependency injection
Advantages of Spring
- Lightweight
- Fast development
- Easy to test
- Low coupling
- Predefined templates
- A large community of developers
Disadvantages of Spring
- High learning curve
- Tons of parallel mechanisms
9. Phoenix

Phoenix is one of the most popular web development frameworks. This web development framework is designed to make scalable and high-performance web applications. It offers a full range of features and tools for creating high-quality web applications.
Furthermore, Phoenix comes with an integrated feature called LiveView that makes it easier and faster for developers to create real-time apps.
Key Features of Phoenix
- Real-time functionality
- Easy-to-use API
- Rich open-source libraries
Advantages of Phoenix
- Lightweight
- Scalability
- Rich ecosystem
- Data protection
Disadvantages of Phoenix
- Limited community support
- Require significant resources
- Built using the Elixir programming language. It is less widely used than other programming languages
10. Express.js

Express.js or Express is an application framework and an ideal choice for developers to build web applications quickly with minimal coding. It simplifies the process of building complex web applications. Developers widely use Express because of its flexibility, ease of use, and powerful features.
In addition, Express.js is designed on the top of Node.js. Therefore, those already familiar with Node.js can simply start with Express.js. It is the best framework for those just starting their programming journey.
Key Features of Express.js
- Variety of templates
- Simple and flexible routing system
- Built-in security features
Advantages of Express.js
- Easy to use
- Provides robust error handling
- Minimal and lightweight framework
- Scalability
Disadvantages of Express.js
- Provide a strict structure or convention for organizing your code
- Limited built-in features
- Does not provide strong typing or compile-time checks
Comparison Between Most Popular Web Development Frameworks
| Framework | Language(s) | Pros | Cons |
| jQuery | JavaScript | Simple and easy-to-use API Large community and extensive plugins Handles DOM manipulation and AJAX well | Becoming less relevant with the rise of modern frameworks Not well-suited for building large-scale applications |
| Laravel | PHP | Expressive, elegant syntax Extensive library of packages Robust security features | Not suitable for smaller projects |
| Angular | TypeScript | Powerful data binding and dependency injection | Steeper learning curve than React Larger bundle sizes due to the comprehensive feature set |
| React | JavaScript | Efficient virtual DOM for fast updates Large and active community Reusable UI components | Poor documentation |
| Vue.js | JavaScript | Easy to integrate into existing projects Simpler syntax than React or Angular Efficient virtual DOM | Smaller community compared to React and Angular Limited tooling ecosystem compared to larger frameworks |
| Svelte | JavaScript | Compiler-based approach for efficient updates Simple and intuitive syntax | Smaller community compared to React, Angular, and Vue |
| Django | Python | Batteries-included framework with ORM, admin panel, etc. Excellent documentation and community support | The steep learning curve for beginners Not good for smaller projects |
| Spring | Java | Powerful dependency injection and modular design Large and active community | The steep learning curve for beginners |
| Phoenix | Elixir | Scalable and fault-tolerant architecture Focused on developer productivity and code reuse | Smaller community compared to more popular frameworks Elixir learning curve for developers familiar only with mainstream languages |
| Express.js | JavaScript | Minimal and flexible web application framework Large and active community Easy to set up and get started | Less feature-rich compared to full-stack frameworks Need to integrate additional libraries for complex apps |
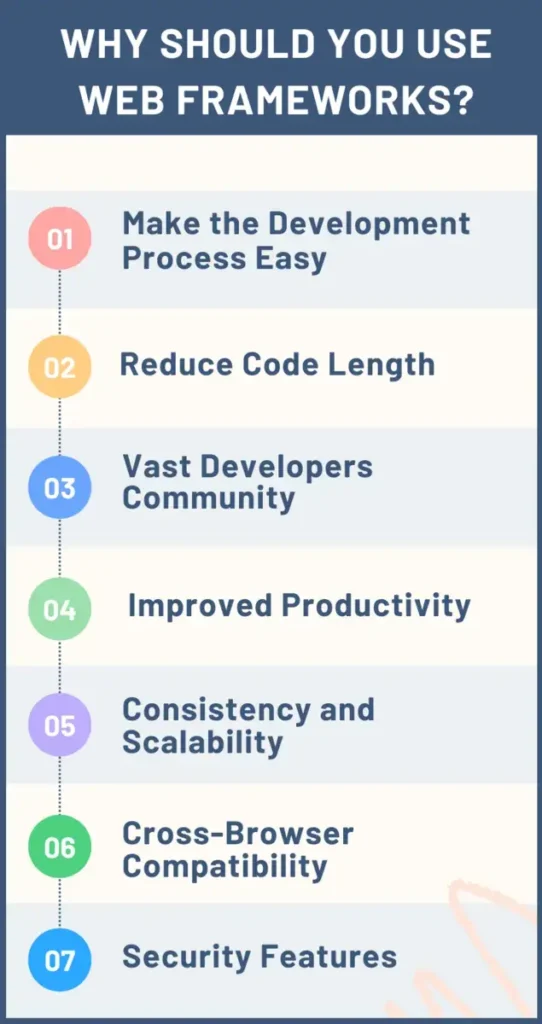
Why Should You Use Web Frameworks?
A web development framework becomes a necessity for building web applications. It provides tools that can simplify the process and make it hassle-free.
Below are some key benefits of using web frameworks for your project.

Make the Development Process Easy
Popular web application frameworks are beneficial because they streamline the development process due to pre-written code libraries, tools, and modules. They speed up the coding process encourage code reuse, and improve maintainability.
Reduce Code Length
Using the web framework, developers can achieve more with less code. Their pre-built libraries and modules can save developers time by avoiding repetitive code and focusing on writing the core logic of their applications.
Vast Developers Community
The most popular web app frameworks have a strong community that provides excellent documentation, tutorials, and support. This makes it easier for developers to learn and effectively use the framework, as they can tap into the collective knowledge and resources of the community.
Improved Productivity
Frameworks handle many low-level tasks and complexities, allowing developers to focus on implementing business logic. This boosts overall productivity and enables faster development cycles.
Consistency and Scalability
Frameworks use architectural patterns and best practices, leading to more organized, consistent, and scalable codebases. This makes it easier to onboard new team members and maintain the application over time.
Cross-Browser Compatibility
Robust frameworks handle cross-browser compatibility issues, ensuring the application works consistently across different web browsers and devices. Regardless of the browser a visitor chooses, you need to make sure your app runs smoothly across all of the platforms and offers them an excellent user experience.
Security Features
Many frameworks include built-in security features and safeguards against common web vulnerabilities. This is a crucial benefit that helps developers create more secure applications.
How to Choose a Web Development Framework?
Selecting the right web framework is a daunting task as it requires technical knowledge. However, the right framework will impact the overall success of web applications.
Below are some tips that will help you in your decision-making process of selecting the web development framework.
Understand Your Project Requirements
Instead of rushing and jumping into a random web framework, understanding the purpose of your project is crucial. You can take your time and carefully assess your needs.
Here are some things that you keep in mind before selecting the framework for your project.
- What type of application do you want to build?
- What are your project requirements?
- Security considerations
- What technologies do you use?
- Identify your team’s strengths and weaknesses
After understanding all the things, you can make an informed decision and select the web framework that best fits your project’s unique needs. This approach will pay dividends in the long run, as it will lead to a more successful, efficient, and maintainable development process.
Performance and Scalability
When selecting a web front-end and back-end framework, it’s crucial to choose one that is scalable and can easily adapt to changing requirements over time. This future-proofing is essential for the long-term success of your project.
Web applications’ long-term success is greatly impacted by the framework’s capacity to manage heavy traffic loads.
Community Support
The size and activity of a framework’s community a critical factors to consider when selecting a web framework for your project. When evaluating web frameworks, look for the following signs of a strong community:
- Number of active contributors on the project’s repository
- Frequency of updates and releases
- Volume of questions and answers on forums, Stack Overflow, and other community platforms
- Availability of third-party packages, libraries, and plugins
- Responsiveness of the core team to community issues and feature requests
By choosing a web framework with a large, thriving community, you can benefit from the collective knowledge, resources, and support. It will help you build and maintain your application more effectively over time.
Conclusion
The success of a web app project depends on the selection of the web development framework. It serves as a tool to help simplify and optimize the development process. Using the right web framework, businesses can build robust web applications efficiently.
However, if you are struggling to select between the most popular web development frameworks, NinjasCode can help. Our team has completed hundreds of large and small projects and helped businesses to achieve success.
So, schedule a call and develop and implement your plan to perfection.
FAQs
- What is the most popular web framework in 2024?
Node.js is the most popular web framework in 2024. It has been developed by software developers and helps to create web applications easily without hassle.
- Which framework is most in demand?
Below is a list of frameworks that are mostly used by developers.
- Django
- Spring
- Laravel
- Ruby on Rails
- Express
- What is the easiest website framework?
React.js, Ruby on Rails, and Flask frameworks are easy for beginners. They are well-known for their simplicity and beginner-friendliness.
- What platform do most web developers use?
Here is a list of platforms that most web developers use.
- Github
- WordPress
- Bootstrap
- Shopify
- BigCommerce
- What is the most used framework for web apps?
React is the most used framework for web apps. It helps to create efficient and scalable single-page apps, mobile apps, and even desktop apps.